
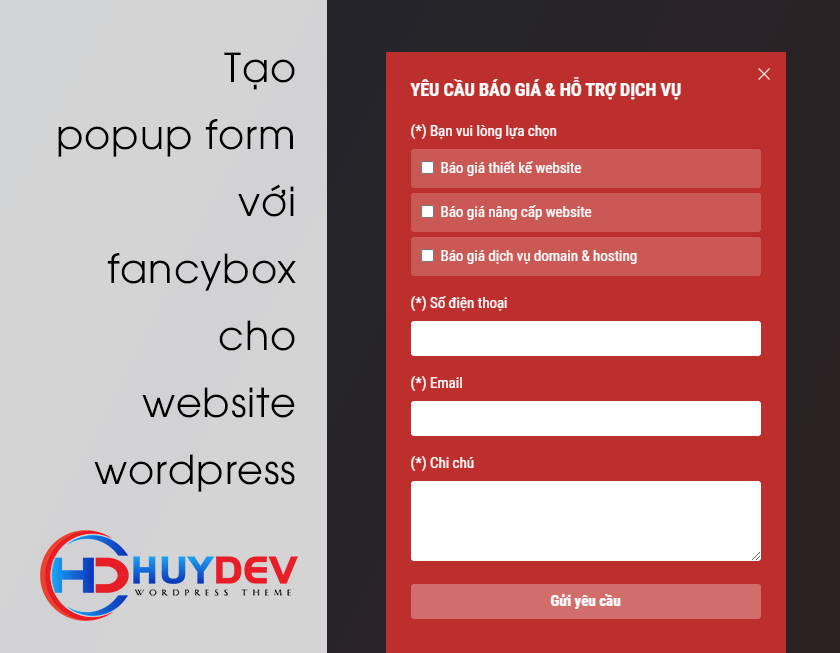
Popup form hiện nay được sử dụng rất phổ biến trên các website, nhằm mục đích tăng sự nổi bật cho trang web và tăng sự thuận tiện cho người dùng đăng ký thông tin.
Tạo popup form trong website wordporess như thế nào? Trong bài viết này mình sẽ hướng dẫn chi tiết cách làm, cụ thể là dùng plugin contact form 7 kết hợp với thư viện fancybox 3.
Nghe có vẻ phức tạp nhưng làm thì rất đơn giản, bạn theo dõi tiếp bài viết nha …
Tạo form với contact form 7
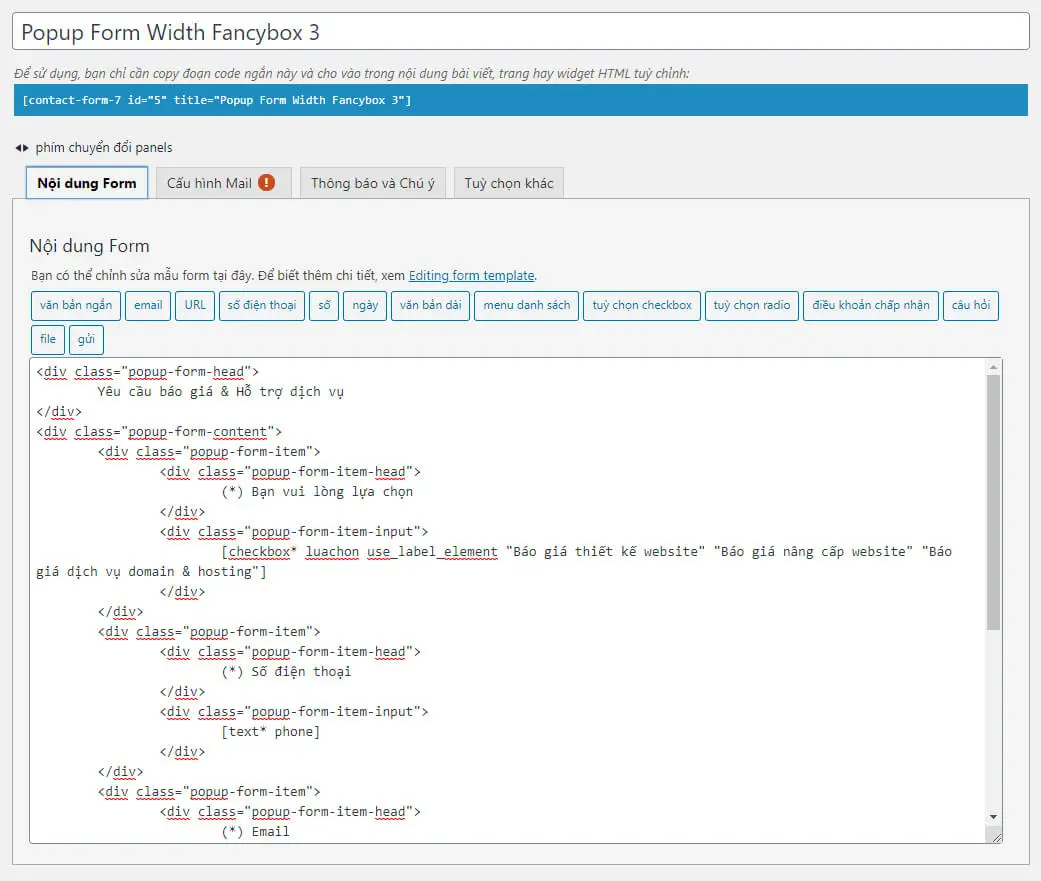
Bạn vào phẩn quản lý của plugin contact 7 và bấm tạo form mới, sau đó dán đoạn code sau vào phần nội dung của form.
<div class="popup-form-head"> Yêu cầu báo giá & Hỗ trợ dịch vụ </div> <div class="popup-form-content"> <div class="popup-form-item"> <div class="popup-form-item-head"> (*) Bạn vui lòng lựa chọn </div> <div class="popup-form-item-input"> [checkbox* luachon use_label_element "Báo giá thiết kế website" "Báo giá nâng cấp website" "Báo giá dịch vụ domain & hosting"] </div> </div> <div class="popup-form-item"> <div class="popup-form-item-head"> (*) Số điện thoại </div> <div class="popup-form-item-input"> [text* phone] </div> </div> <div class="popup-form-item"> <div class="popup-form-item-head"> (*) Email </div> <div class="popup-form-item-input"> [email email] </div> </div> <div class="popup-form-item"> <div class="popup-form-item-head"> (*) Chi chú </div> <div class="popup-form-item-input"> [textarea content] </div> </div> <div class="popup-form-item popup-form-item-submit"> [submit "Gửi yêu cầu"] </div> </div>
Sau đó bạn bấm lưu lại, contact form 7 sẽ trả lại cho bạn một mã shortcode để dùng hiển thị form (ví dụ shortcode:
Error: Contact form not found.
).
Tạo form mới trong contact form 7
Chèn thư viện fancybox 3 vào website
Các bạn cần truy cập vào thư mục theme đang sử dụng, sau đó làm các bước sau.
Copy đoạn code dưới và dán vào trong cặp thẻ <head></head> trong file header.php
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css"/>
Copy đoạn code dưới và dán vào trước thẻ đóng </body> trong file footer.php
<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
Hiển thị Form
Bạn copy và dán đoạn code sau vào file footer.php
<div class="dnone">
<div id="popup-register" class="popup-register">
<div class="popup-register-inner">
<?php echo do_shortcode('shortcode_contact_form'); ?>
</div>
</div>
</div>Bạn thay shortcode bằng shortcode form mà bạn đã tạo trong contact form 7.
Code CSS
@media screen{
body{
min-height: 100vh;
background-image: linear-gradient(-243deg,#2184b6 0%,#e7232c 100%);
}
.dnone{
display: none;
}
/*
* POPUP FORM REGISTER.
*/
.popup-register{
padding: 0px !important;
width: 400px !important;
background-color: #bd2f2d !important;
}
.popup-register-inner{
padding: 25px;
padding-bottom: 10px;
}
.popup-form-head{
font-size: 18px;
font-weight: 700;
line-height: 1.5;
color: #fff;
text-transform: uppercase;
}
.popup-form-item{
margin-top: 15px;
}
.popup-form-item-head{
color: #fff;
}
.popup-form-item-input{
margin-top: 5px;
}
.popup-form-item-input input[type="text"],
.popup-form-item-submit input[type="submit"],
.popup-form-item-input input[type="email"],
.popup-form-item-input textarea{
width: 100%;
height: 35px;
outline: none;
border: none;
box-sizing: border-box;
padding: 0 10px;
border-radius: 3px;
}
.popup-form-item-input textarea{
height: 80px;
padding:8px 10px;
}
.popup-form-item-input span.wpcf7-list-item{
display: block;
margin: 0px !important;
}
.popup-form-item-input span.wpcf7-list-item:nth-child(n+2){
margin-top: 5px !important;
}
.popup-form-item-input span.wpcf7-list-item label{
display: block;
padding: 7px 10px;
padding-left: 30px;
background-color: #ca5955;
border-radius: 3px;
position: relative;
cursor: pointer;
}
.popup-form-item-input span.wpcf7-list-item label input[type="checkbox"]{
position: absolute;
top: 12px;
left: 10px;
width: 13px !important;
height: 13px;
border: none !important;
outline: none !important;
}
.popup-form-item-input span.wpcf7-list-item label span{
color: #fff;
}
.popup-form-item-submit input[type="submit"]{
color: #fff;
background-color: #d16d6b;
font-weight: 700;
font-size: 15px;
}
.popup-form-item-submit input[type="submit"]:hover{
background-color: #9c1816;
}
.fancybox-button svg{
color: #fff !important;
}
.popup-register div.wpcf7-response-output{
margin-top: 0px !important;
}
input.wpcf7-not-valid,
textarea.wpcf7-not-valid{
border: 1px solid #f15628 !important;
}
.wpcf7-not-valid-tip{
display: none !important;
}
.wpcf7-response-output{
margin: 0px !important;
margin-top: 10px !important;
padding: 5px 10px !important;
text-align: center;
background-color: #fff;
color: #333;
line-height: 20px;
}
}
@media screen and (max-width: 590px){
.popup-register{
width: 96% !important;
}
}Code JS
$(document).ready(function(){
// Popup After Load Page.
$.fancybox.open({
src : '#popup-register',
type : 'inline',
opts : {
}
});
});Vậy là mình đã hướng dẫn xong, bạn có thể xem demo trực tiếp tại đây
Cảm ơn bạn đã theo dõi bài viết!